Hello! I am a full-stack web developer based out of Chicago. I enjoy tinkering with all things tech and have a passion for writing elegant code and pushing the boundary of what is considered best practice. I always strive to write simple, maintainable, and testable code that is stable in the long term and adaptable across a wide range of problems. I believe that a person's code reflects their personality and I always hold myself to the highest standard when crafting solutions. I love to help others learn and attain their maximum potential.
About me
My experience
As a full-stack developer, I've touched every part of the stack that involves building, deploying, and operating a website. From the bare metal that powers the whole thing to quality assurance of frontend code, I have exposure to a wide array of technologies. My focus falls more on the backend side of things like deployment of websites, toolchain development, and backend server logic for websites and applications; however, I am always willing to jump in to help with any of the other facets of website and application development
My preferred stack for a typical website involves a Linux server running Nginx with PHP-FPM application workers. For the application itself, I prefer working with a Laravel framework with a MySQL database for data storage and Redis for caching and sessions, along with Twig for any templating needs. For the frontend, I use Vue.js and its companion vue-router and vuex libraries as the framework, writing JS/CSS using ES6/SCSS syntax and building/packaging the assets using Webpack and Gulp.
Backend Development
The primary focus of my work is on backend development and this is where I have the most solid experience in. I have significant experience in Laravel development. I strive to have well-tested code by writing meaningful unit tests and monitoring code coverage to ensure I've covered edge cases in tests.
I also have strong capabilities in working with databases (primarily MySQL), from setting up simple data collection and content management tables to complex relational datasets. I've improved performance of slow database operations by rewriting queries and optimizing table/index structure to suit the needs of the application.
Frontend Development
Frontend devlopment is another area that I have strong experience in. Working as a full-stack developer has allowed me to not silo myself into working exclusively on backend code. While I sometimes tend to lean toward tried-and-true methods in frontend development, I do like explore newer technologies to see if they can progressively enhance my work, or be replicated with some polyfills for other browsers.
Toolchain Development
I prefer to automate as much of the website building process as possible to save time and ensure consistency. This has led to me to develop various parts of the toolchain, including build/test scripts, deployment systems, and static asset compilation.
Server Administration
For my projects, I set up and maintain Linux servers myself when necessary. I am capable of configuring and running a variety of server software. I also have tangential familiariety with Windows Server administration, but my capabilities are limited in that realm.
Android Development
As part of my personal and side projects, I have some experience in writing native Android apps. With web development being my primary focus, I tend to prefer web-based solutions unless there is a performance need or a need for native APIs; however, I am aware of the capabilities of native apps and what building one entails.
Hardware
I like to dabble in the hardware side of things from time to time, including assembling standalone and rackmount servers and tinkering with small embedded systems like the Raspberry Pi and C.H.I.P. While by no means an expert in this area, I've built a few things that I personally use on a daily basis.
Showcase
These are just some of my projects - the ones I am most proud of and which best highlight my abilities.
OTA Update Center
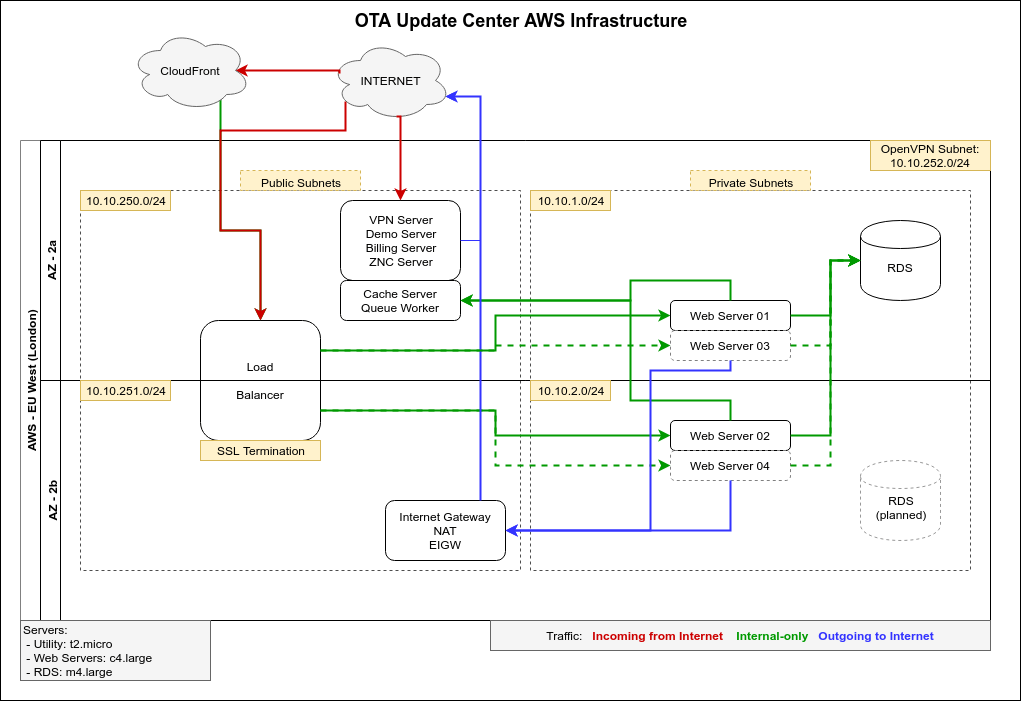
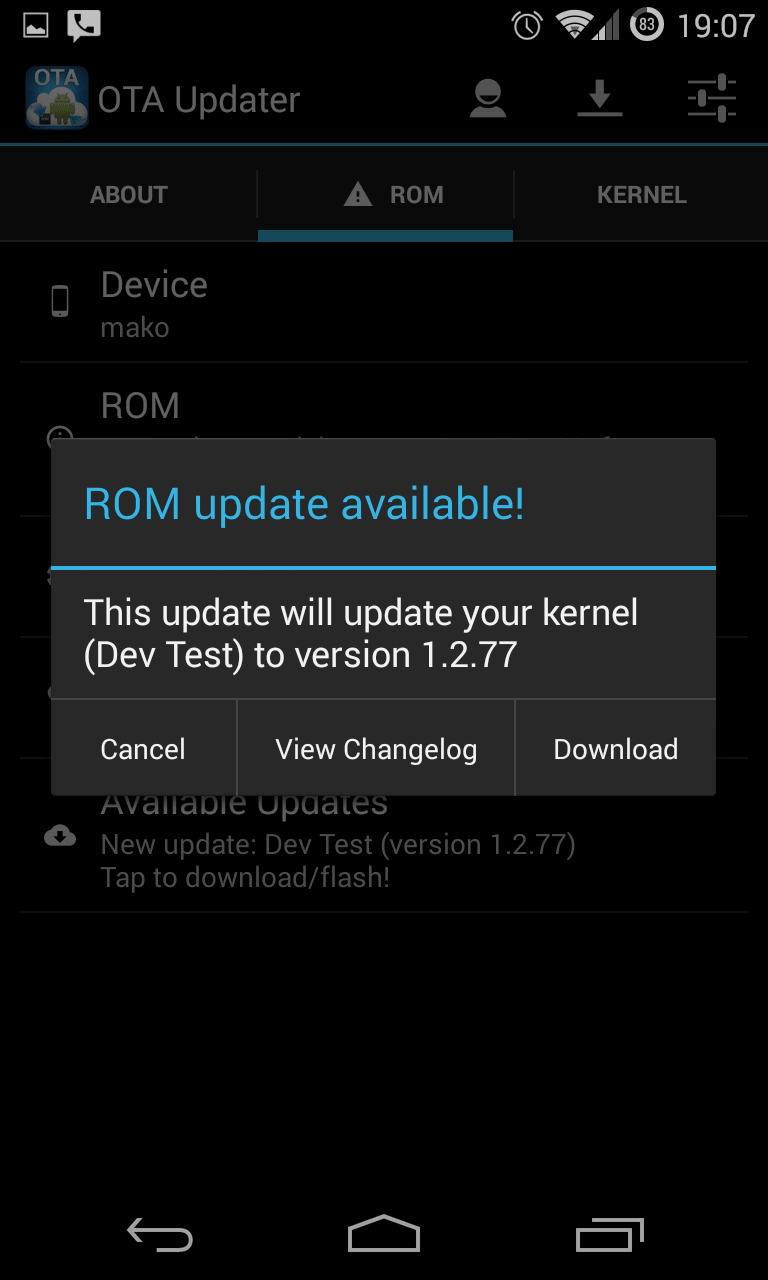
OTA Update Center is a side project that started out as a way for the community of 3rd-party Android ROM developers to push out updates to their software just like OEMs. It has since grown to have a commercial aspect, providing the same service to smaller regional carriers and device manufacturers.
As part of the project, I wrote and maintain the Android app that downloads and installs the updates. I also wrote the backend code and maintain the server infrastructure for both the public version and commercial clients.
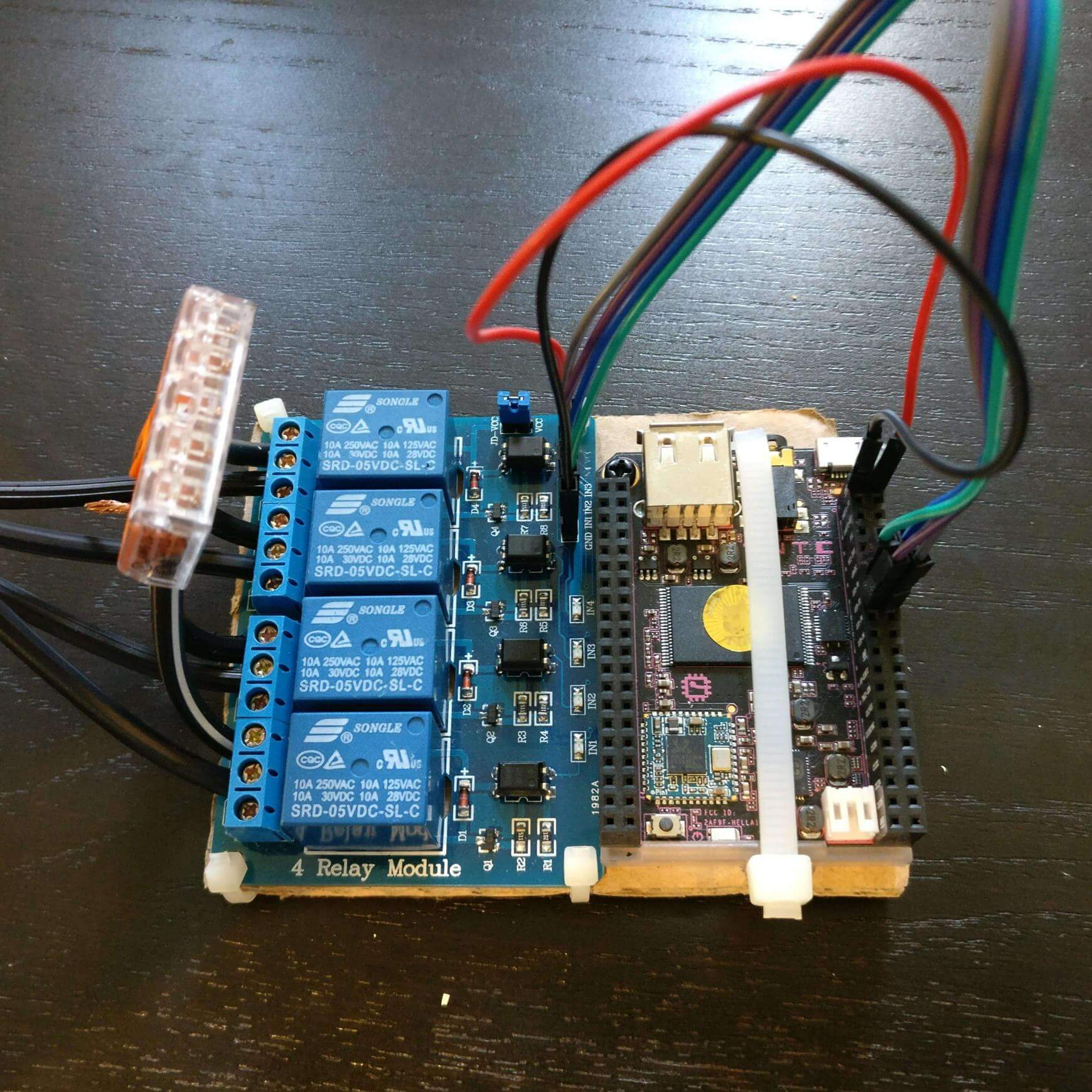
Power Box
Power Box was my foray into making an IoT device myself. I started with a C.H.I.P. and a 4-relay module, installed a headless Debian build on it, and wrote a simple Node.js server to control the relays and provide a web interface and API (authenticated with Google OAuth). The service is monitored using supervisor and there is a cron running to monitor WiFi issues and attempt to restart the WiFi connection is they occur. I also added voice control capabilities by creating a Google Assistant Action that calls a webhook on the server.
Toolchain Development
While there are many existing boilerplates and toolchains, working in a fast-paced marketing environment has forced me to come up with a customized toolchain and deployment solution to ease the friction of instantiating many sites in a short timespan. I lead the development of our CI build toolchain and git-based deployment solution. The build system runs automatically with every commit and builds, tests, and packages the necessary assets for deployment. It then hands off the artifact to a deployment system that integrates with bare and cPanel-managed servers which handles deploying the updated code to the proper server environment. This has allowed our team to produce large numbers of sites with little training and minimal project setup time while also improving our code quality through the use of automated tests.
CMS Development
I lead the development of an in-house content management system that improved our website build process, made our site administration interface consistent across projects, and delivered key features to our content managers like draft content, previewing, and scheduled publishing. At the same time, it was a headless CMS that gave developers autonomy over how they build the site without getting in their way, which has allowed unique user interfaces on new websites without the bulk of a more traditional CMS.
Start Strong, Stay Strong
This was a community-driven website for Procter and Gamble's Start Strong, Stay Strong initiative for military families. It featured user registration, user-submitted community content centered around military bases, and content moderation. It was our development team's first SPA (single-page application) site, written using Vue.js.
Celestial Seasonings
This was a brand website that was built for the Celestial Seasonings line of tea and beverage products. It was built on Drupal 7 (per client request) and integrated with the client's internal APIs for some functionality. I designed a hybrid deployment scheme for this project which comporomised between the difficulty of using Drupal 7 with git and the need to have version-controlled site updates.
What I'm Learning
As a developer, I can never stop learning. Here's what I'm exploring currently:
Contact
Interested in working with me? Drop me a line!